| scripts | ||
| src | ||
| .bowerrc | ||
| .editorconfig | ||
| .eslintrc.json | ||
| .gitattributes | ||
| .gitignore | ||
| bower.json | ||
| circle.yml | ||
| gulpfile.js | ||
| LICENSE | ||
| package.json | ||
| README.md | ||
AriaNg
Introduction
AriaNg is a modern web frontend making aria2 easier to use. AriaNg is written in pure html & javascript, thus it does not need any compilers or runtime environment. You can just put AriaNg in your web server and open it in your browser. AriaNg uses responsive layout, and supports any desktop or mobile devices.
Features
- Pure Html & Javascript, no runtime required
- Responsive design, supporting desktop and mobile devices
- User-friendly interface
- Sort tasks (by name, size, progress, remain time, download speed, etc.), files, peers
- Search tasks
- Adjust download order by dragging task
- More information of tasks (health percentage, client infomation of bt peers, etc.)
- Filter files of tasks in file types (by videos, audios, pictures, documents, applications, archives, etc.)
- Download/upload history chart of global or task
- Full support of aria2 settings
- Url command line api support
- Download finished notification
- Multi-languages support
- Multi aria2 RPC host support
- Less bandwidth usage, only requesting incremental data
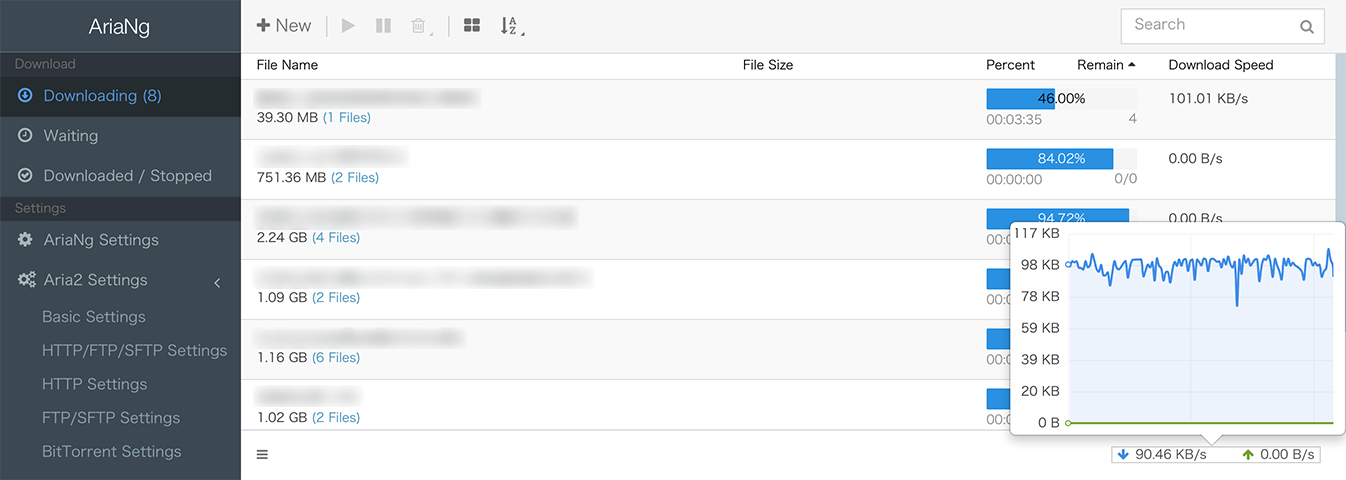
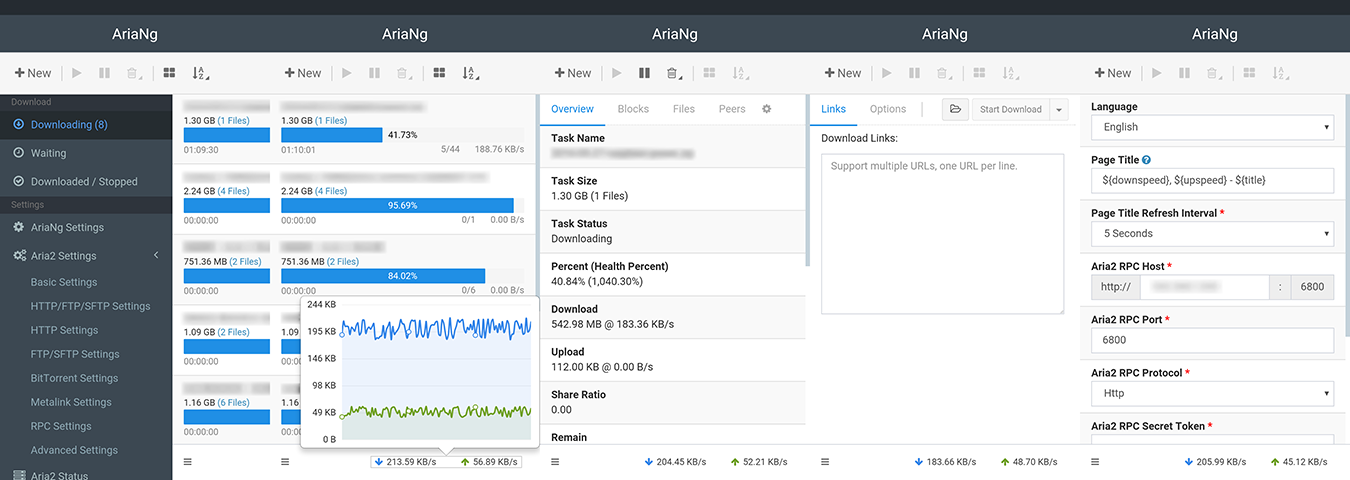
Screenshots
Desktop
Mobile Device
Installation
Prebuilt release
Latest Release: https://github.com/mayswind/AriaNg/releases
Latest Daily Build: https://github.com/mayswind/AriaNg-DailyBuild/archive/master.zip
Building from source
Make sure you have Node.js, NPM, Gulp and Bower installed. Then download the source code, and follow these steps.
$ npm install
$ bower install
$ gulp clean build
The builds will be placed in the dist directory.
Usage Notes
Since AriaNg loads language resources asynchronously, you may not open index.html directly on the local file system to run AriaNg. It is recommended that you deploy AriaNg in a web container or download AriaNg Native that does not require a browser to run.
Documents
Demo
Please visit http://ariang.mayswind.net/latest